

- Raster images vs vector plus#
- Raster images vs vector professional#
- Raster images vs vector series#
- Raster images vs vector download#
Raster images vs vector download#
However, raster images can also come with challenges related to size, as large files can quickly eat up storage space and slow download times if not appropriately managed.
Raster images vs vector professional#
While the former iseasier to edit, the lack of detail in these images means that they might not be suitable for use in high-resolution professional contexts like advertising or marketing materials. Raster images can be edited pixel by pixel, while vector images can be edited by moving the points, lines, and curves around. Raster images are better suited for complex pictures with lots of detail, while vector images are better suited for simple illustrations. Vector graphics are often used for logos and illustrations, while raster graphics are often used for photos and other real-world objects. Vector graphics lend themselves well to manipulation and digital enhancement but can be more challenging to use in print media, where issues like color reproduction can become an issue if not optimized correctly. This makes them ideal for use on digital displays where it is necessary to have clear and crisp text without any pixelation interference. As a result, vector graphics always appear smooth regardless of the size they are viewed. In contrast, vector images use mathematical equations to represent shapes and patterns through lines and curves. These individual dots, commonly referred to as “ picture elements” or “ pixels,” can be arranged in varying sizes, shapes, and colors, allowing for more flexibility than vector images.īut, because raster images are made up of many tiny dots instead of lines, they may appear pixelated when viewed too closely or enlarged to a specific size.
Raster images vs vector series#
Raster images are created by combining pixels or a series of tiny dots to create an image. Though they may seem quite similar at first, they differ in important ways. Raster and vector images are two different graphics types commonly used in online and printed media. In short, vector images are versatile and powerful tools that can be used in various applications. While vector images are often associated with graphic design, they can also be used for scientific visualization, medical imaging, and more. As a result, it has become one of the most recognizable logos in the world. Thanks to its simple design and clean lines, the Nike swoosh can be reproduced at any size without losing its impact.
Raster images vs vector plus#
Another plus to using a vector image of a logo/identifier is that the background can be transparent where a raster image like a JPG of a logo/identifier will have that white box around it.One of the best vector image examples is the Nike swoosh logo.

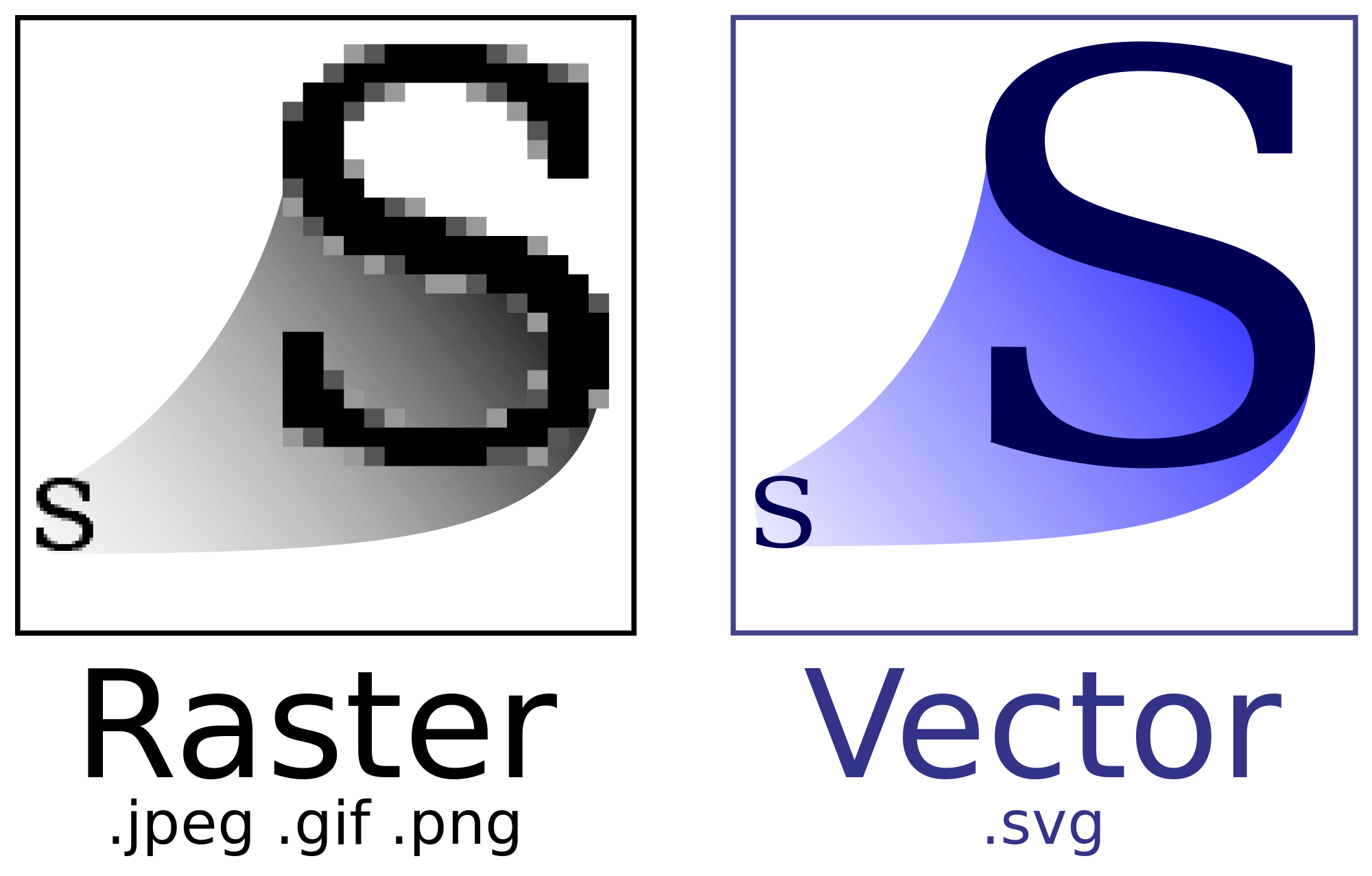
A raster image will get pixelated as it increases in size - the little square or pixel only gets bigger, which makes it more visible the larger it gets. A vector image will always keep its crisp, clean lines no matter how much you enlarge it.

Vector images are better suited for flat images like logos and illustrations. Now, what are their uses? Raster images are photos and gradient images that have lots of colors. A vector image uses geometric primitives like lines, curves and points, which uses mathematical equations to tell the computer and printer what to do when printed or viewed on your computer screen.

Each little pixel has information letting the computer or printer know where it is in the image and what color it needs to be when the image is viewed or printed. A raster image is made up of hundreds of little squares or pixels.


 0 kommentar(er)
0 kommentar(er)
